Swagger: easy API interface
2014-10-20
Swagger™ is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services.
According to their website, “Swagger™ is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services."
What does it mean? Basically, it's a specification to describe APIs services that keep updated at the same pace as your server code. The benefits are obvious: first of all, you are always providing up to date documentation; also, you are providing an up to date signatures of your services that could be consumed automatically by other services keeping them sync.
The better part of Swagger is that, besides solving the documentation needs, also solves API sandbox needs to play with the exposed services.
The configuration is easy. First you have to define the api-docs resource at the context root (in a simple application, the context root is just the host). So, when you call to http://localhost:8000/api-docs you'll see what Swagger refer to as the Resource Listing (a list of resources that your application exposes).
Our most basic resource listing would look as such:
{
"swaggerVersion": "1.2",
"apis": [
{
"path": "http://localhost:8000/listings/greetings",
"description": "Generating greetings in our application."
}
]
}
Now, if you have a greetings resource on your application, the most common usage is to use the resource name under the Swagger root. So in this case, the URL would be http://localhost:8000/api-docs/hello-world.
This document is known as the API Declaration as it provides information about the operation exposed on this specific resource.
Our API declaration would look as such:
{
"swaggerVersion": "1.2",
"basePath": "http://localhost:8000/greetings",
"apis": [
{
"path": "/hello/{subject}",
"operations": [
{
"method": "GET",
"summary": "Greet our subject with hello!",
"type": "string",
"nickname": "helloSubject",
"parameters": [
{
"name": "subject",
"description": "The subject to be greeted.",
"required": true,
"type": "string",
"paramType": "path"
}
]
}
]
}
]
}
For more an extended explanation of the API declaration, check out the relevant section in the Swagger Specification. About the greeting example, you can read the full tutorial here and get the code from here.
What to do after those files were created? You have to create your documentation/sandbox environment. To do that, go ahead and clone Swagger-UI. Follow the directions there on how to run it, and direct it at your api-docs file.
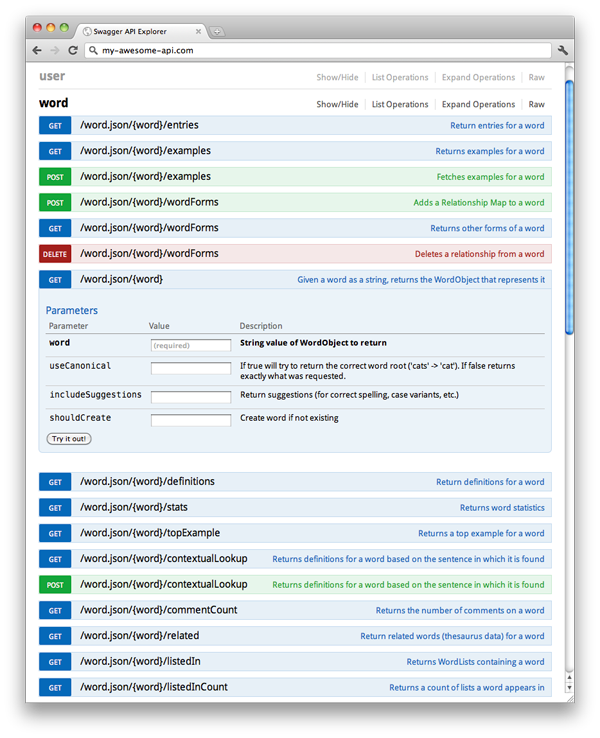
After following the Swagger-ui directions you will get something like this screenshot:

If you want to see a live demo of a api documented with Swagger and a sandbox to play with, you can go here.
If you are in Ruby world, there are a couple of gems to handle the Swagger specification for you here.
Acknowledgments
This post, originally posted on https://vairix.com/blog/swagger-easy-api-interface was written for Vairix Software Development, so I want say thanks to them for let me share this with you in my homepage.
Significant Revisions
Oct 20, 2014: Original publication on vairix.com and dariomac.com
